HPE needed a centralized online hub to help employees and partners easily understand and access their HR benefits. I established, designed, and launched the Content Library—a UX/UI mobile-first website that houses resources like medical benefits. Developing a clear content hierarchy, UX/UI, and wireframes, I ensured the site was easy to navigate and met stakeholder expectations. To promote engagement, I also created “Journeys,” a digital magazine highlighting useful employee content and effectively introducing employees to the new platform.
ART DIRECTION · GRAPHIC DESIGN · B2B · MOBILE DESIGN · UX/UI DESIGN · RESPONSIVE DESIGN · CONCEPT DEVELOPMENT
Client: Hewlett Packard Enterprise · Agency: Aon · My Role: Senior Art Director + Designer
HPE Content Library Site
Mobile-First Design



Desktop Design
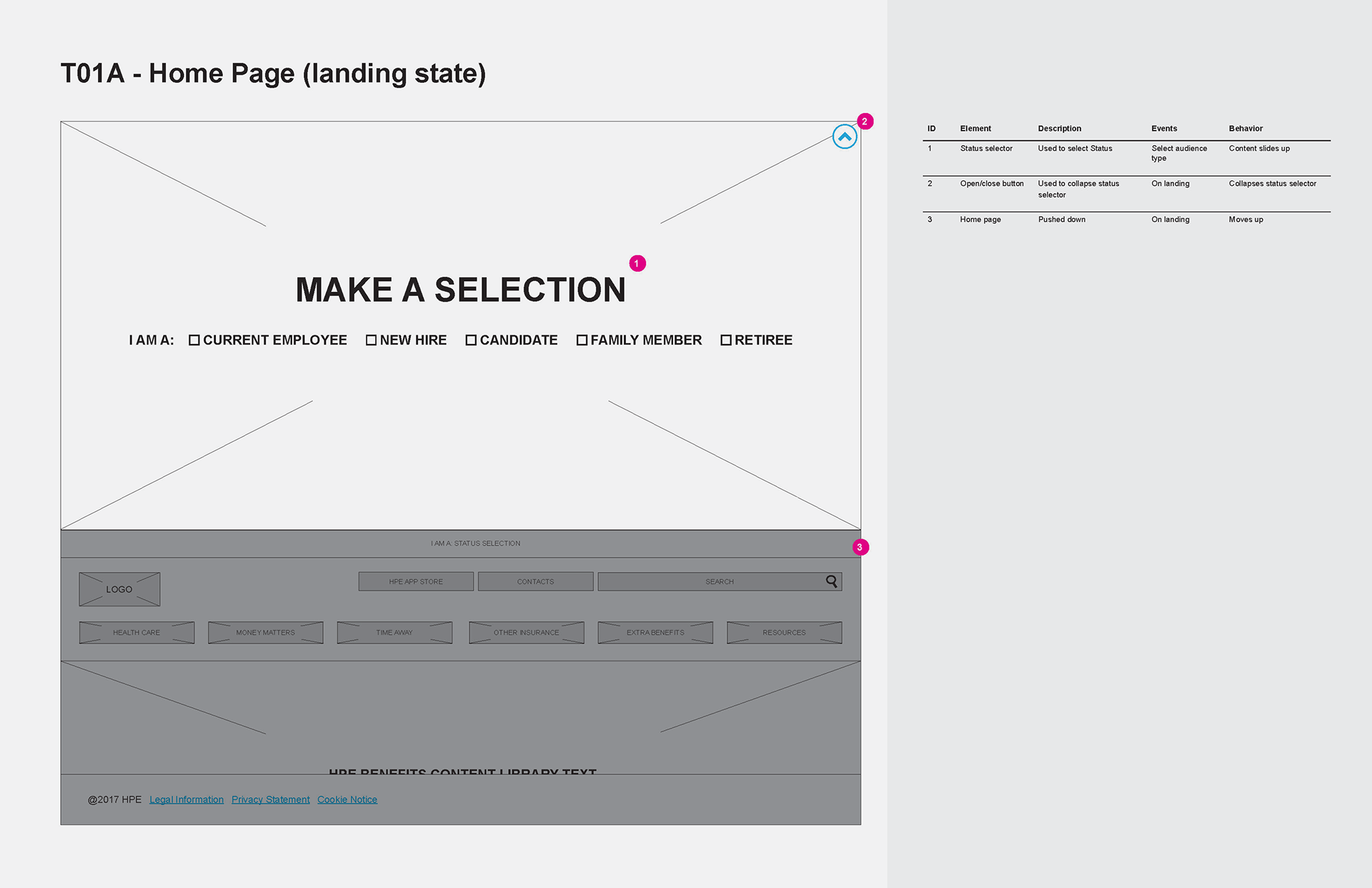
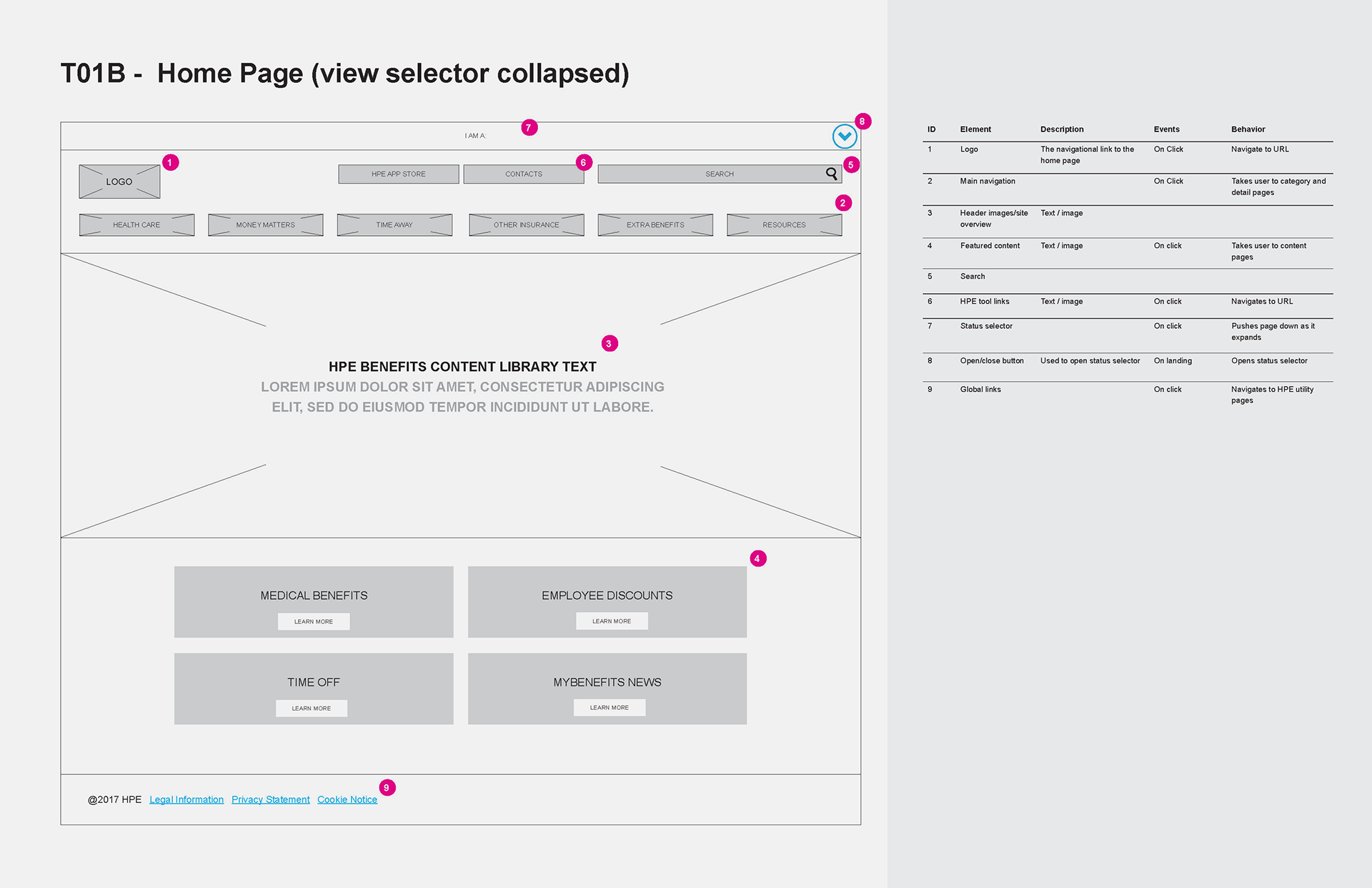
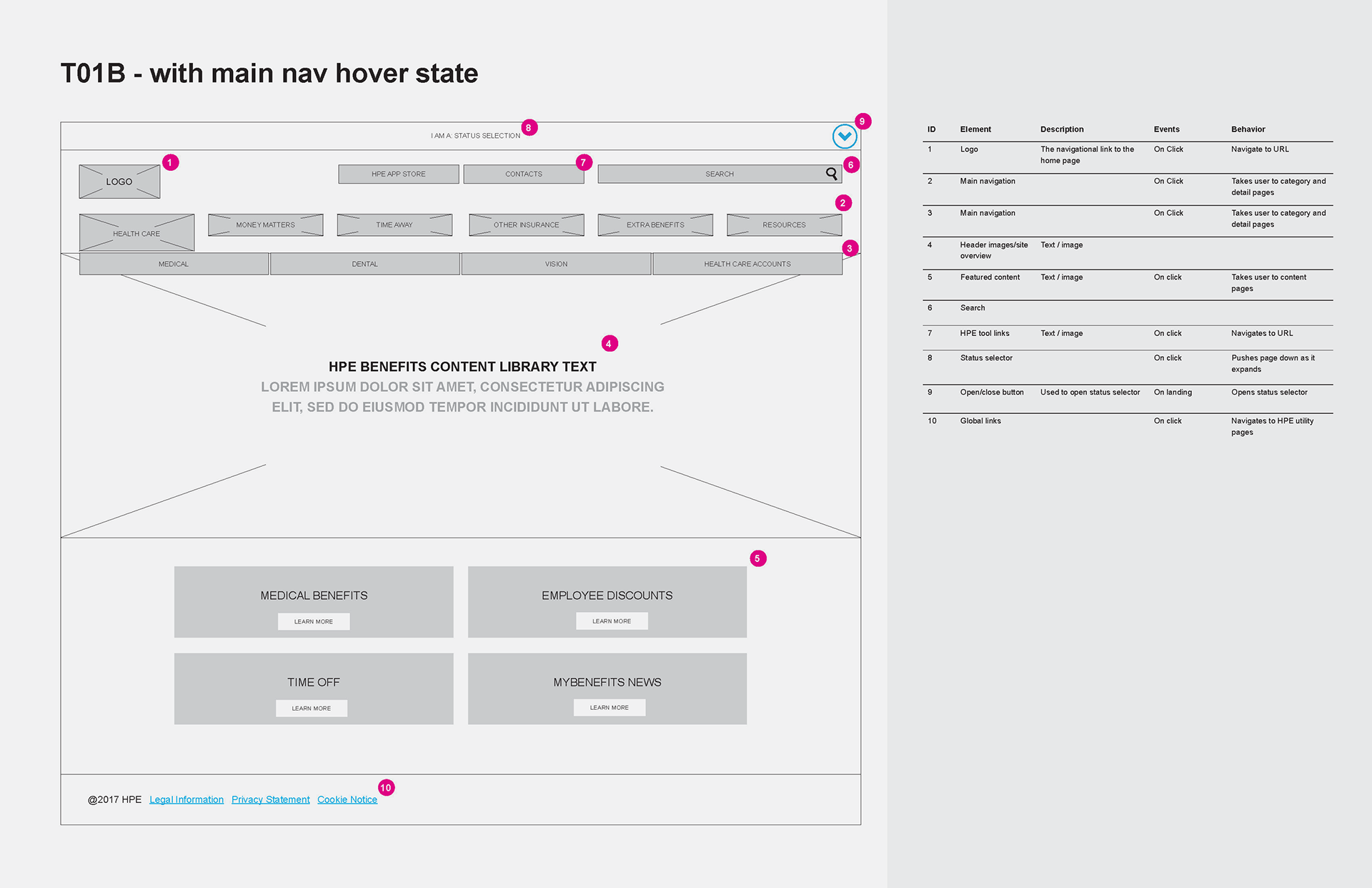
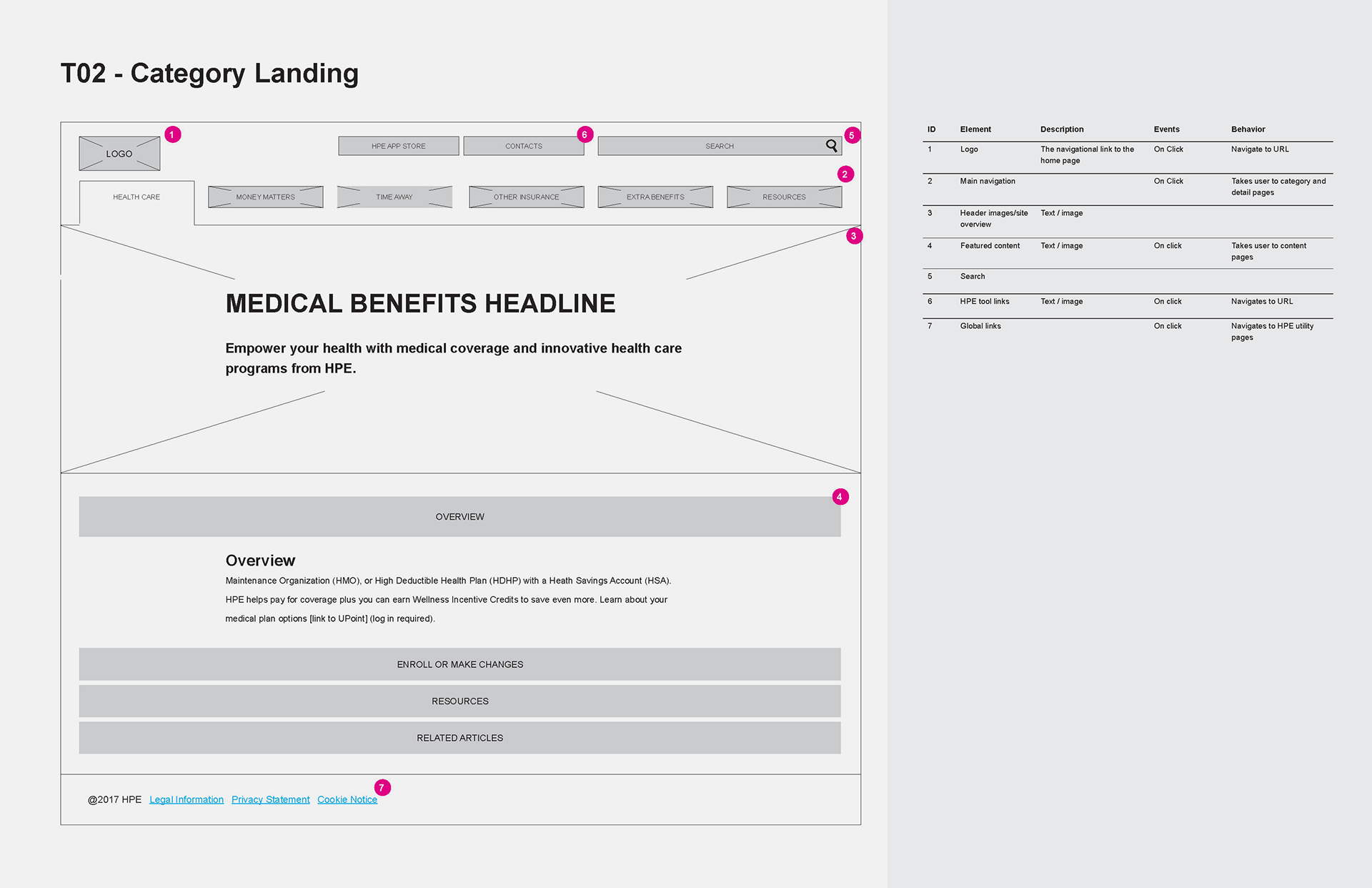
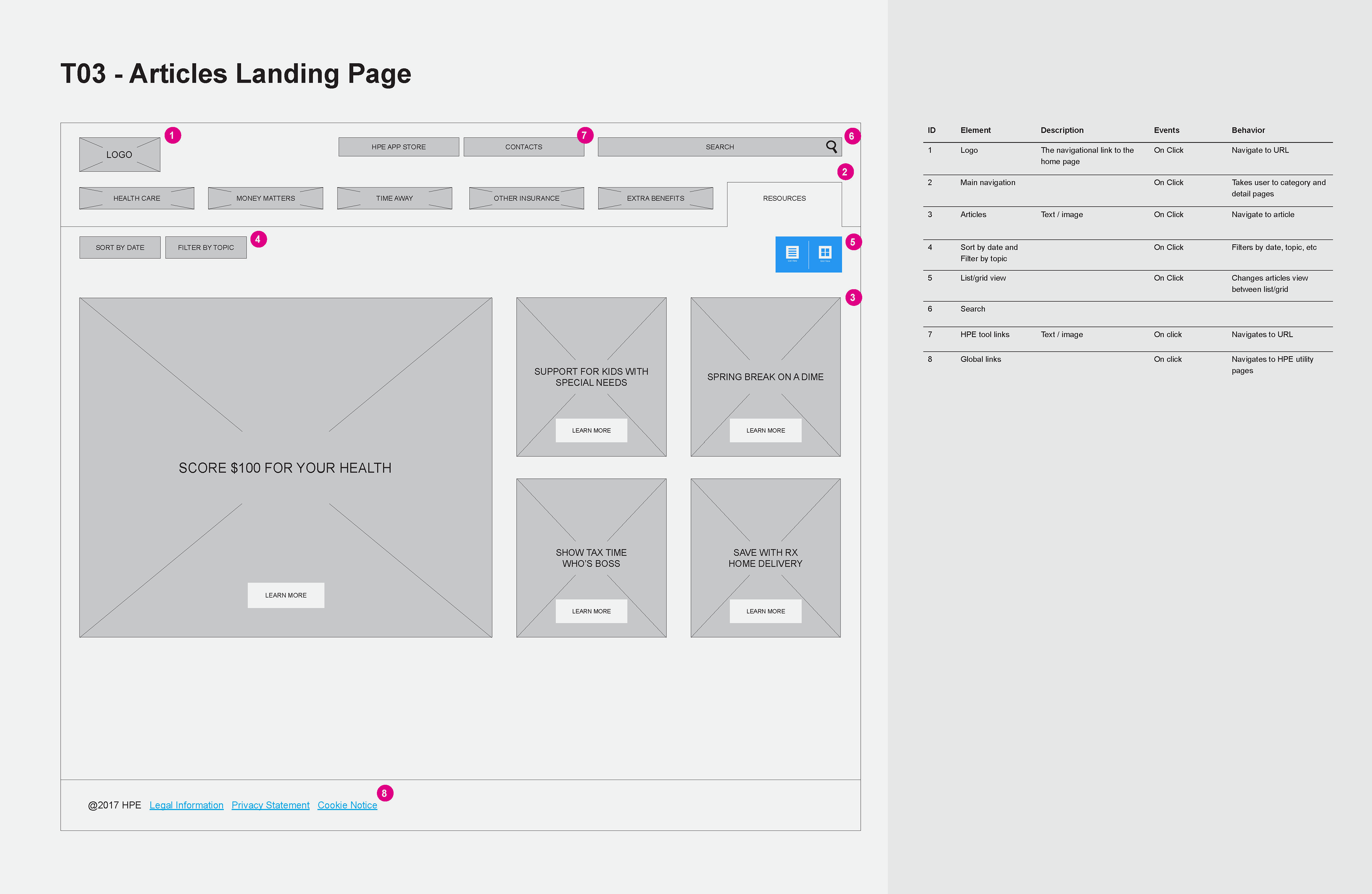
Wireframes






Digital Magazine Concepts
Covers
Spreads
All work is owned by respective clients and protected under copyright law.